Testate & Zertifikate
Falls es aus didaktischen oder verwaltungstechnischen Gründen notwendig ist, dass die Lernenden irgendwie nachweisen, dass sie bestimmte Fälle erfolgreich bearbeitet haben, können Lernende sich über die "CaseTrain-Statistiken"-Seite, die in Kursräumen von Lernplattformen wie WueCampus verlinkt werden kann, erzeugen lassen:
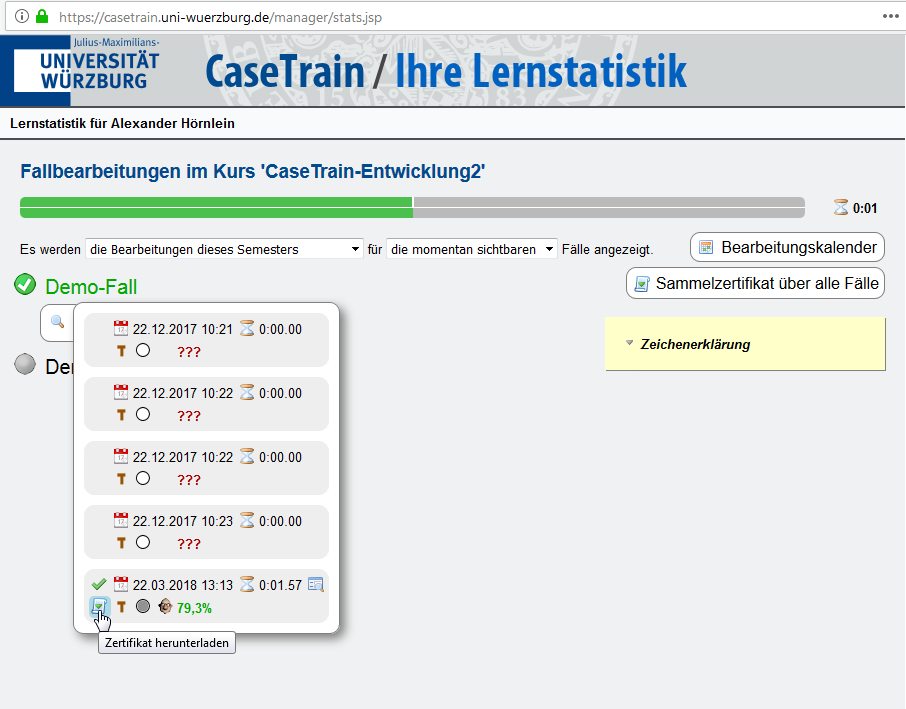
Aufruf der eigenen CaseTrain-Statistiken

Bei jedem Fall kann man sich alle Bearbeitungen anzeigen lassen und zu erfolgreichen Bearbeitungen das Zertifikat generieren lassen - zu zumindest teilweisen Bearbeitungen kann man sich auch die gegebenen Antworten anzeigen lassen.
Auf der rechten Seite kann man sich auch ein Sammelzertifikat über alle Fälle generieren lassen, dies kann auch mehrseitig werden, falls in einem Kurs viele Fälle bearbeitet werden können.
Lässt man sich ein Zertifikat generieren, dann muss man nur kurz warten ...

... und kann nach wenigen Sekunden...

... das Zertifikat herunterladen und bewundern:

Soll nachher überprüft werden ob das Zertifikat valide ist können die Kursverantwortlichen einfach in der Kursstatistik im CaseTrain-Manager in die Bearbeitungsstatistiken Einsicht erhalten (ggf. muss dafür die Klarnamenanzeige nach Datenschutzfreigabe aktiviert werden).
Für Fälle die nicht über eine Lernplattform aufgerufen werden, also anonym bearbeitet werden wäre, steht diese Möglichkeit nicht zur Verfügung.
Testate bei anonymen Bearbeitungen
Für anonyme Bearbeitungen gibt es ein Zusatzmodul, mit dem Testate erzeugt werden können. Dazu existiert eine HTML-Datei, die dem Fall beigelegt werden und im Fall verlinkt werden kann.

Diese Datei hat selbst nur wenig Inhalt, das zugehöroge Stylesheet und die Javascript-Dateien werden vom CaseTrain-Server geladen.
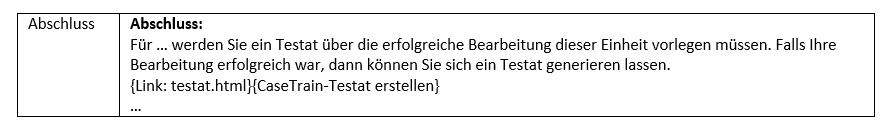
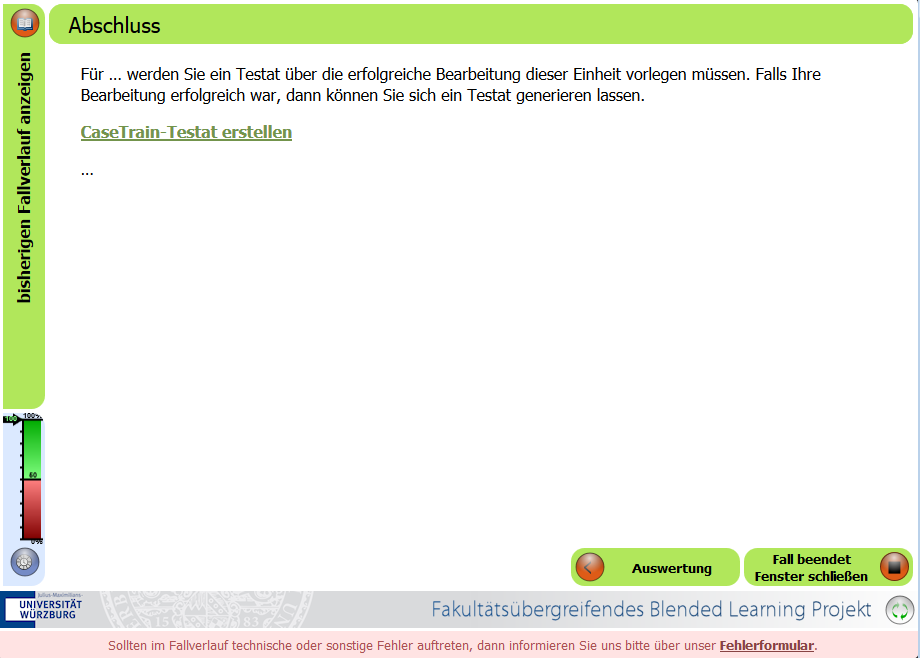
Im Player schaut das ganze dann so aus:

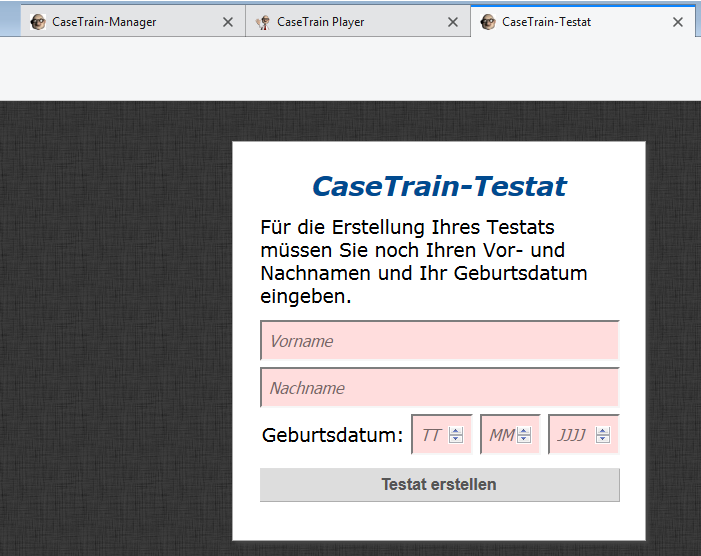
Wird dann aus dem Fall der Link angeklickt öffnet sich die Seite in einem neuen Fenster:

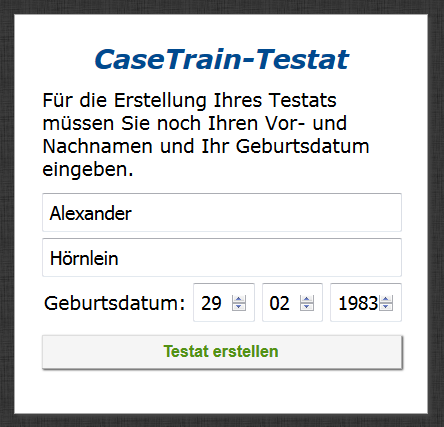
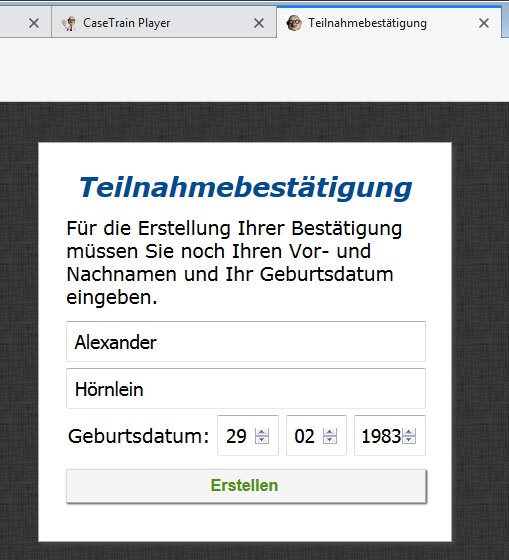
Dort muss dann noch Vor- und Nachname und Geburtsdatum eingetragen werden und dann kann darüber das Testat erzeugt ...

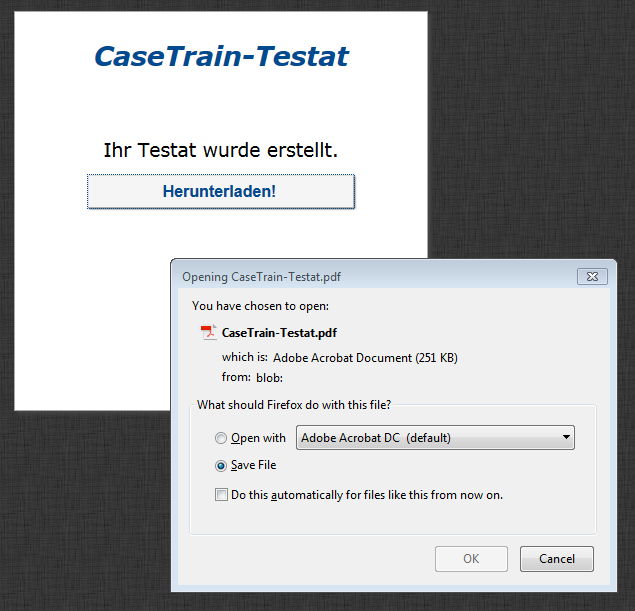
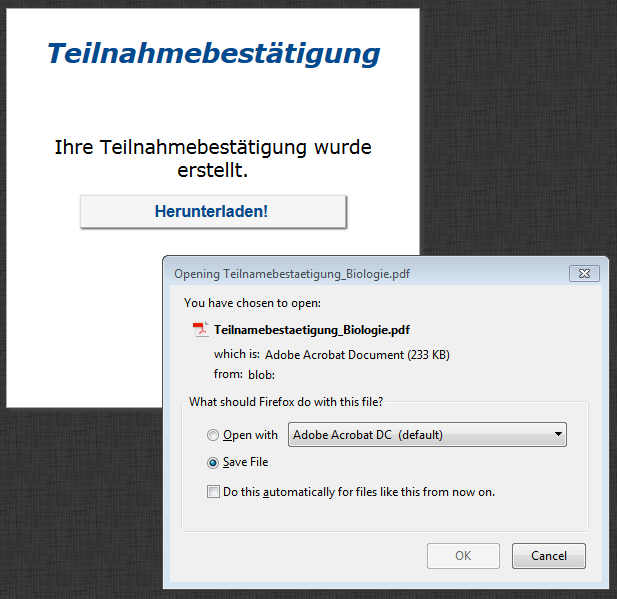
... und heruntergeladen werden:

Das fertige Testat sieht dann so aus:

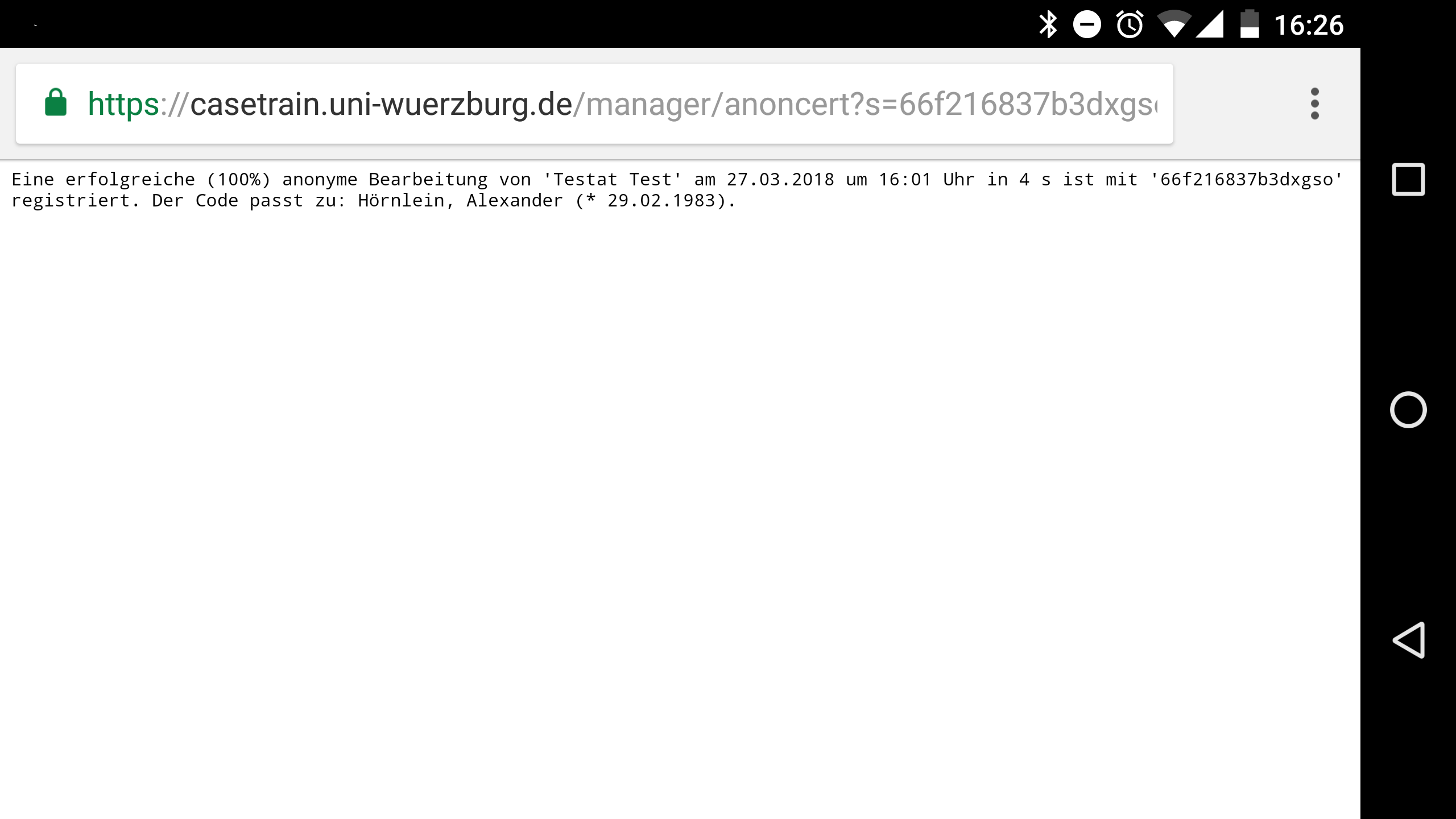
Mit dem QRCode kann leicht überprüft werden, ob das Zertifikat valide ist: Scannt man den Code z.B. mit einem Smartphone, dann kann man die kodierte URL öffnen und dort werden Informationen zu Bearbeitung und Zertifikat angezeigt:

Die eindeutige Bearbeitungskennung (hier '66f21...') steht auch nochmal in der URL und kann so verglichen werden. Die eingegebenen Daten sind zusammen mit der Bearbeitungskennung in einem mit einem geheimen Schlüssel erzeugten Code enthalten, dieser wird auf dem Server auf Validität überprüft und die enthaltenen Daten extrahiert.
Anpassbarkeit
Das Modul ist dafür gedacht, dass es in verschiedenen Szenarien zum Einsatz kommen kann und lässt sich daher an den Kontext anpassen, sowohl was die Eingabe der notwendigen Daten und den Download angeht, als auch, was das erzeugte Testat angeht.
Anpassungen Erstellung
Die HTML-Datei hat den folgendenden Inhalt:

Im <script>-Abschnitt oben sieht man die mit // auskommentierte Zeile
// anoncert.filename, mit der der Dateiname des Testats, wenn es generiert und heruntergeladen wird, festgelegt werden kann - normalerweise heißt die Datei CaseTrain-Testat(.pdf)
Weitere Einstellungen können analog eingetragen werden:
anoncert.downloadButtonText: der Text, auf dem Download-Button - normalerweise "Herunterladen"
anoncert.downloadAvailable: der Text, der erscheint, wenn das Testat erstellt wurde - normalerweise "Ihr Testat wurde erstellt."
anoncert.clearText: Der Text, der unten rechts am Ende des Workflows erscheint - normalerweise "Sie können dieses Fenster schließen."
anoncert.supportText: Der Text der bei einem Fehler erscheint - normalerweise erscheint hier so etwas wie "Wenn hier ein Fehler passiert ist, dann wenden Sie sich bitte umgehend per E-Mail oder Fehlerformular an den CaseTrain-Support". Wenn Sie diesen Text ändern möchten, dann können Sie entsprechend ##supportMail## und ##supportForm## verwenden, diese werden durch die wirklichen Adressen ersetzt
Darüberhinaus lässt sich natürlich einfach der Inhalt der Seite wie z.B. die Überschrift oder der Fenstertitel ändern, ebenso könnte man auch das Styling der Seite ändern und dazu auch eigene Elemente einfügen. Allerdings sollte die Struktur der Seite erhalten bleiben, da sonst die Funktionalität eventuell gestört sein wird.
Im folgenden 2 Screenshots von einer angepassten Erstellung:


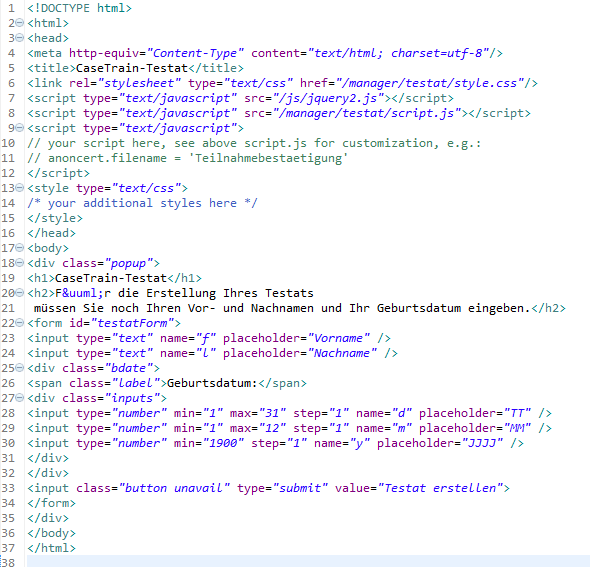
Die HTML-Datei dazu schaut so aus (Änderungen fett markiert):
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Teilnahmebestätigung</title>
<link rel="stylesheet" type="text/css"
href="/manager/testat/style.css"/>
<script
type="text/javascript" src="/js/jquery2.js"></script>
<script type="text/javascript"
src="/manager/testat/script.js"></script>
<script
type="text/javascript">
// your script here, see above script.js for more
customization
anoncert.filename = 'Teilnamebestaetigung_Biologie';
anoncert.downloadAvailable = 'Ihre Teilnahmebestätigung wurde erstellt.';
</script>
<style type="text/css">
/* your additional styles
here */
</style>
</head>
<body>
<div
class="popup">
<h1>Teilnahmebestätigung</h1>
<h2>Für die Erstellung Ihrer Bestätigung
müssen
Sie noch Ihren Vor- und Nachnamen und Ihr Geburtsdatum eingeben.</h2>
<form
id="testatForm">
<input type="text" name="f"
placeholder="Vorname" />
<input type="text" name="l"
placeholder="Nachname" />
<div class="bdate">
<span class="label">Geburtsdatum:</span>
<div
class="inputs">
<input type="number" min="1"
max="31" step="1" name="d" placeholder="TT" />
<input type="number" min="1" max="12" step="1"
name="m" placeholder="MM" />
<input type="number"
min="1900" step="1" name="y" placeholder="JJJJ" />
</div>
</div>
<input class="button unavail"
type="submit" value="Erstellen">
</form>
</div>
</body>
</html>
Anpassungen Ausgabe
Auch der Inhalt des Testats lässt sich konfigurieren. Dies funktioniert über eine dem Fall bzw. der Testat-HTML-Datei beigelegte Konfigurationsdatei mit folgendem Inhalt:
# Titel des Testats
#title = CaseTrain-Testat
# Ersetzung für das
"den Fall" am Ende der Zeile "hat am ... um ... den Fall"
#what = den
Fall
# Was statt des Fall-Titels eingefügt werden sollte
#caseTitle =
# Soll in der Zeile "hat am ... um ... den Fall" das Datum angezeigt werden?
(true|false)
#showDate = true
# Soll in der Zeile "hat am ... um
... den Fall" die Zeit angezeigt werden? (true|false)
#showTime = true
#
Soll in der Zeile "in ... mit ...% erfolgreich bearbeitet". die Bearbeitungsdauer
angezeigt werden? (true|false)
#showDuration = true
# Soll in der Zeile
"in ... mit ...% erfolgreich bearbeitet". das exakte Ergebnis (mit ... %) angezeigt
werden? (true|false)
#showExactResult = true
# Soll in der Zeile
"in ... mit ...% erfolgreich bearbeitet". das Ergebnis der Bearbeitung (erfolgreich)
angezeigt werden? (true|false)
#showResult = true
# Ersetzung für das
"bearbeitet" am Ende der Zeile "in ... erfolgreich bearbeitet."
#done
= bearbeitet
# Größe des QRCodes
#qrCodeSize = 140
#
Alternatives Kopf-Bild (relativ zu dieser Datei)
# bleibt diese Zeile auskommentiert, dann
wird das Standard-Bild verwendet (Universität Würzburg CI Header)
# ansonsten wird
versucht, den Eintrag als Bild zu interpretieren - schlägt dies fehl, dann wird KEIN Bild verwendet
#headerImg =
# Text der links unten eingefügt werden soll. Mehrere Zeilen müssen
getrennt eingetragen werden
#llText.line.1 =
#llText.line.2 =
#llText.line.3 =
#...
Ein weitgehend geändertes Testat könnte so aussehen:

Die zugehörige Konfigurations-Datei (nur nicht kommentierte Zeilen) schaut so aus:
title = Teilnahmebestätigung
what = das
caseTitle = Studienvorbereitende
Orientierungsverfahren der Fakultät für Biologie für den Studiengang
Biologie/Bachelor
showExactResult = false
done = absolviert
qrCodeSize =
120
headerImg = header_biozentrum.png
llText.line.1 = <b>Fakultät
für Biologie</b>
llText.line.2 = Am Hubland, 97074 Würzburg
llText.line.3 = +49 931 31-84209
llText.line.4 = studiendekanat.biologie@uni-wuerzburg.de
llText.line.5 = http://www.biologie.uni-wuerzburg.de
llText.line.6 = Geb. B1, Hubland
Süd (http://go.uniwue.de/b1)
Wichtig ist, dass hier Sonderzeichen (wie z.B. äöüß) als ![]() HTML-Entities eingegeben werden, ansonsten kann es je nach Textkodierung
Probleme bei der Generierung geben.
HTML-Entities eingegeben werden, ansonsten kann es je nach Textkodierung
Probleme bei der Generierung geben.
Bei den llText (lower left text) Zeilen können Formatierungen verwendet werden, allerdings nur <b> für fett (bold), <i> für kursiv (italic) und <u> für unterstrichen und nur in der Form dass eine ganze Zeile mit <b> und </b> (analog für i und u) eingefasst wird. Weiteres HTML (wie z.B. Links) wird nicht unterstützt.
Die HTML-Datei (testat.html) und die Konfigurations-Datei (testat.config) können Sie hier herunterladen. Die testat.html-Datei kann umbenannt und auch in ein Verzeichnis verschoben werden (dann muss aber natürlich auch der Link im Fall angepasst werden), die Datei testat.config muss genau so heißen und darf in keinem Unterverzeichnis liegen.
Falls Sie die Testat-Generierung bei anonym bearbeiteten Fällen selbst testen wollen, dann können Sie das nicht vom Manager aus tun, da dort die testweisen Bearbeitungen nicht protokolliert werden und daher auch keine erfolgreiche Bearbeitung existiert, zu der ein Testat generiert werden könnte. Sie können das nur testen, wenn Sie den Fall freigeben und den Freigabe-Link aufrufen - dann existiert aber auch eine Bearbeitung, so dass Sie ihren Fall nicht mehr löschen können!
Sie können den obigen Fall aber ![]() hier aufrufen und das ganze Procedere selbst testen.
hier aufrufen und das ganze Procedere selbst testen.